Why I Learned Tailwind CSS?

Do you often find yourself in a situation where your developers seem to prioritize the technical aspects over design discussions? Maybe they present a design that they have already implemented in another part of the application, or they retract a feature they initially committed to after several rounds of discussion. Perhaps the end result looks different from the original design, with the developers claiming that they focused on functionality rather than aesthetics. If you’ve experienced any of these scenarios, you’re not alone. Many designers face similar challenges when collaborating with developers.
One of the main reasons behind these issues is a lack of understanding between designers and developers. As designers, we tend to focus on solving users’ problems through our designs without considering the technical feasibility. We often believe that it’s the developers’ responsibility to bring our designs to life. However, this approach isn’t always practical. Developers work under tight release schedules and rely on external frameworks to expedite the development process. These frameworks provide pre-built solutions for common problems, saving them time and effort.

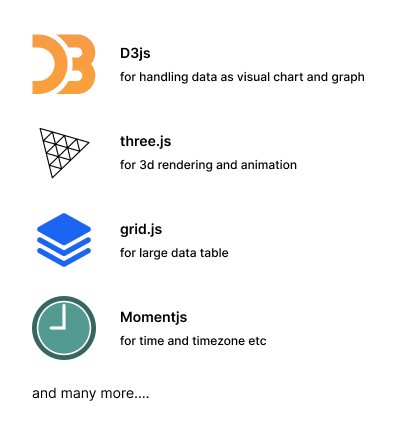
There are various frameworks available for frontend development, serving different purposes. Some frameworks, like React, Angular, and ember.js, are used to build both the backend and frontend of applications. Others are specialized for specific functionalities, such as D3.js, three.js, grid.js,velacity.js, Moment.js etc.

While these frameworks undoubtedly facilitate rapid development, it’s essential to consider their design principles and customization options. Developers should choose frameworks that allow for customization, even if it requires purchasing a premium version. Failing to customize a framework can lead to design inconsistencies, making the product appear amateurish.
It’s crucial to have a conversation with your developers to understand the frameworks they use in detail. Take the time to read and comprehend the guidelines provided for each framework. Some guidelines may not directly impact your design, but having knowledge of them can be beneficial. For instance, knowing Moment.js’s guidelines for time and timezone conversion can help you utilize the framework effectively in your design. However, avoid getting too caught up in the technical aspects; a general understanding will suffice.
Understanding the framework’s guidelines will enable you to modify the look and feel of components. This aligns with the developers’ perspective when they evaluate your design. They want to ensure that they don’t commit to implementing elements that can be easily achieved using the framework, even if they could develop them from scratch. Once a product adopts a particular framework for a function, it’s expected that everyone follows it for consistency in the codebase. This standardization facilitates scalability and updates.
When developers know that your design adheres to the framework’s guidelines, it brings them relief. They can trust your design choices and provide more contextual feedback during design presentations. However, it’s worth noting that there may still be challenges related to data availability and structure, which I’ll address in a separate article.
By familiarizing yourself with the limitations and possibilities of a frontend framework upfront, you can create visualizations that are feasible within the framework’s constraints. It can be challenging for developers to review the guidelines and inform you about design possibilities. That’s why they may initially commit to a design and then retract their commitment once they realize it’s not feasible with the chosen framework. This situation is not a reflection of their capabilities but rather a consequence of adhering to the framework’s limitations to maintain codebase integrity and facilitate future updates.
When developers understand that your design aligns with the framework’s guidelines, they will trust your choices and be more open during discussions. This mutual understanding contributes to a more harmonious collaboration between designers