Vertical Center align text on a button
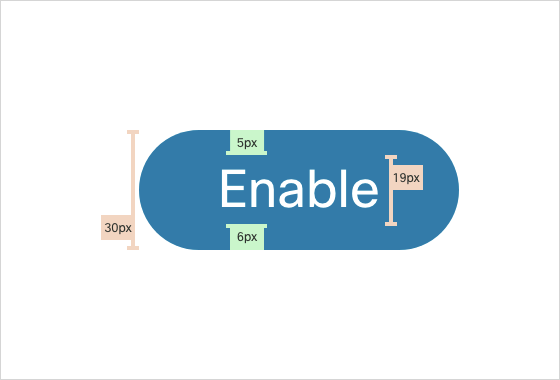
In one of the recent projects I worked on, we used a text in a button with a line-height of 19px. Since it is an odd number, we were unsure whether it would align to the button’s center. But luckily, Adobe XD was able to align to the center by splitting 5px above the text and 6 px below. Together it made 30px, which is our actual button size. And somehow, the text seems to be correctly center aligned.

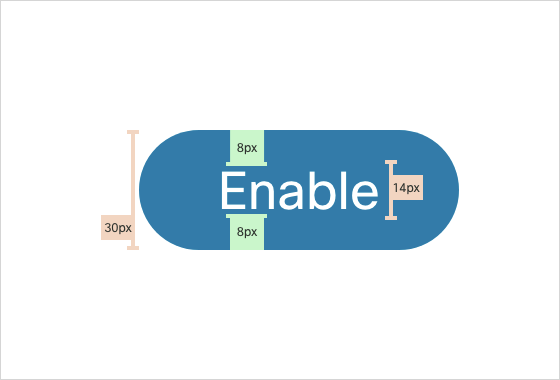
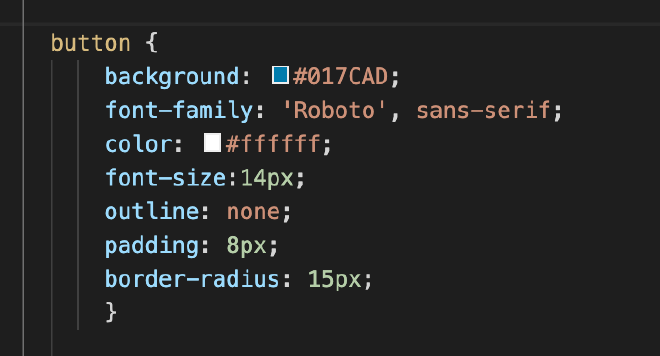
Out of curiosity, we wanted to know how the browser would handle the same? If the line height is the text height, we may apply the same padding value as 5px top and 6px bottom. But to our surprise, it was not the case. The browser calculates the text size based on its text size. In our case, it was 14px; hence our padding was 8px top and bottom to make it 30px height.


So, odd number line-height is not a problem for the vertical alignment. Both the design tool and the browser know how to center the text correctly, and the result would be the same.
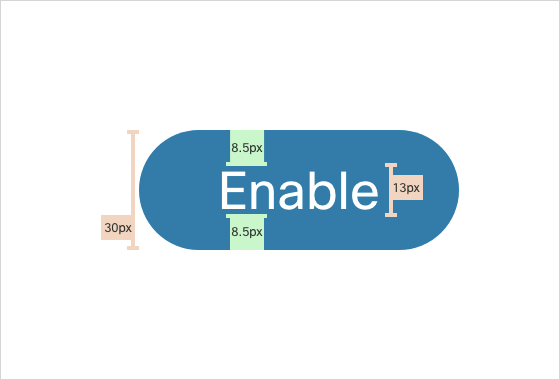
But we should be cautious while we use odd numbers in font size. The design tool would have a problem aligning the text to the center, and we may need to use fractional value for padding the center to align them on the browser.

Thanks for reading. It was really short wasn’t it :)