Owning the product service, not the page

Working with developers often involves a common issue called page ownership. Developers prefer to keep others away from the pages they have developed so that they can take credit for their work. Essentially, they want to “own” the pages they have built.
In a large application, multiple developers are needed to work on various features. To manage them effectively, they are divided into small teams, each with dedicated managers and leads. The application is then broken down into smaller segments to distribute the work among the teams. Each team is responsible for handling the requirements related to their assigned segments.
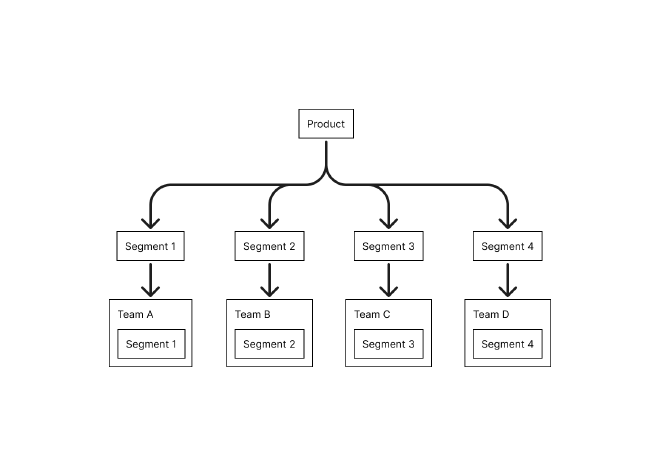
The diagram below illustrates how this team structure operates:

Structuring the teams is crucial for smooth operation, especially in larger teams. It allows for efficient work distribution and monitoring of each team’s performance. Each team has its own leads and holds internal status calls and discussions. This way, team members have enough time to focus on their tasks and collaborate only when necessary. Team leads provide occasional updates to the senior manager.
However, this approach has its downsides. Developers want ownership and control over the pages they have developed. They prefer not to share credit for their work, so they limit sharing the pages with others. They maintain their own code base and coding style.
Let’s explore the issue further.
This situation usually arises because the product is segmented based on pages, such as the Homepage, Inventory page, Product Page, Report page, etc. The teams mistakenly believe that they own the pages themselves, rather than the services provided by those pages.
This misunderstanding creates challenges for designers:
- They establish boundaries on global pages like settings and notifications. They create separate pages or tabs for their own content to avoid confusion. However, this unnecessarily complicates the product navigation. Users expect to view the product as a cohesive whole, not as individual team products.
- Designers have to collaborate with multiple teams for a single feature. Some features require changes across multiple pages owned by different teams. For example, if a designer wants to display new product details, they would need to make changes on the “product page,” “order summary,” “Search,” and “homepage.” Each team responsible for these pages must be involved in implementing the feature.
- Each team has its own priorities and availability, making it challenging for designers to implement a feature seamlessly. Often, features end up being partially implemented, and users have to wait for missing information. This cycle repeats whenever future changes are made.
Reviewing individual code bases and communicating the same information to multiple teams is not an easy task. This contributes to design inconsistency throughout the application.
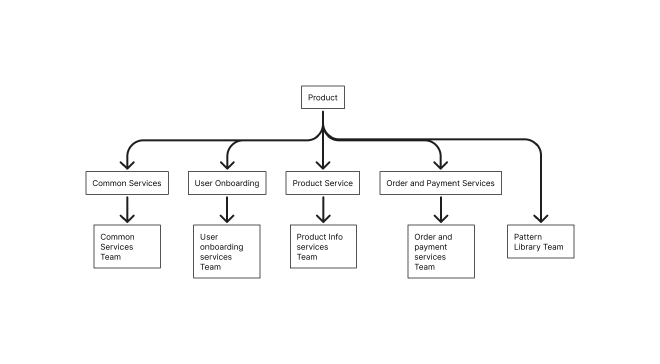
To address these challenges and improve collaboration between designers and developers, I propose the following team structure:
- Establish a dedicated team for building a pattern library. This team, preferably consisting of at least two members, can focus on creating and sharing reusable design components with the rest of the teams. Designers provide all the necessary details to build a component once, eliminating the need to repeat the same information with individual developers. This approach helps maintain design consistency and potentially increases development speed.
- Teams should understand that they own a product service, not a specific page. For example, they own the “payment and order services,” not just the “checkout” page. They are responsible for the “product details service” across the entire application, not just on the product information page.
- Allocate a dedicated team for common services like notification, settings, and reusable global data. Additionally, team size and development time should be flexible, depending on the feature requirements, instead of trying to fit them into predefined constraints.
Here is a visual representation of a designer-friendly development team model: