6 common UX issues on networking tools

Table of Contents
I have been working on various networking companies like Cisco, Juniper as a UX designer for more than five years now. Over this period, I have worked on products like the Networking Management tool, Workbench for TAC engineers, Tools for Distributer, etc. since these products deal with highly technical data and control physical devices, the design challenges I had faced are slightly different. I’m listing here some of the everyday items which come to my top of the head.
1. Lots of data to handle #
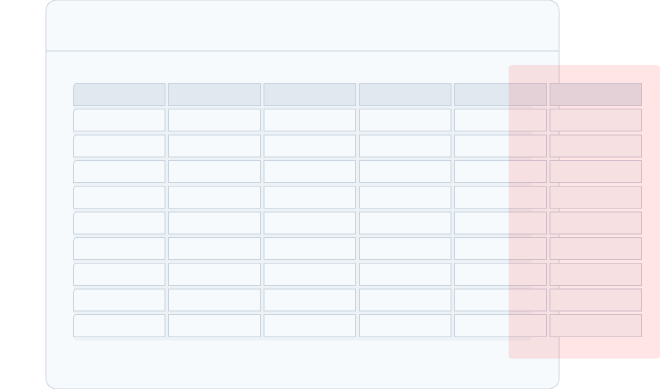
Networking is a vast mesh of devices. Every device is explicitly configured to work along with the other device on the network. Those devices are in real sync with the server and push a lot of log data. Process all this information and provide useful insights to the user is a huge task. Most of the products show all the data it has on a big table, leaving it to the user to filter and customize the view. It goes beyond the user viewpoint, and they have to scroll both vertically and horizontally.

Even worse, some tables won’t have customized features or save it for the next session. Experience for them is harrowing; they will be forced to download the data as CSV format and view it on excel. Let’s not talk about a situation where there is no download button available :).
Solution #
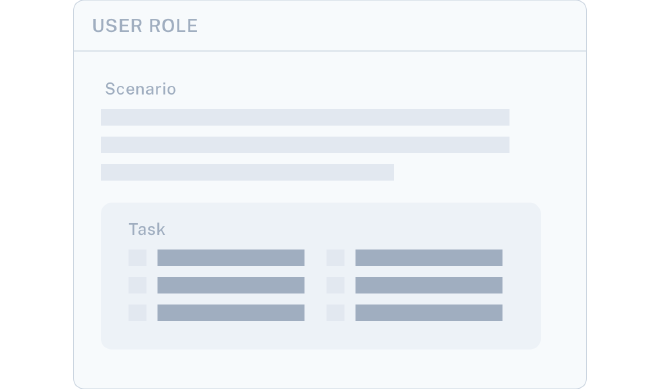
Investing time to understand the user’s needs and making an effort to meet their expectations is the only solution. It can simple achieved by
- Understanding the user role
- Identify various scenarios on which they would use this tool
- List of tasks they would perform on each scenario

Good research on the above line will help us understand what data they would like to view under various circumstances.
Presenting all of the data might look like a safe play and cater to a wide range of audiences, but it is a disaster to all in reality. There could be two or three different user types who use our tool 99% of the time. Just focusing on them is enough to increase the usability score.
2. Data is not real-time. #
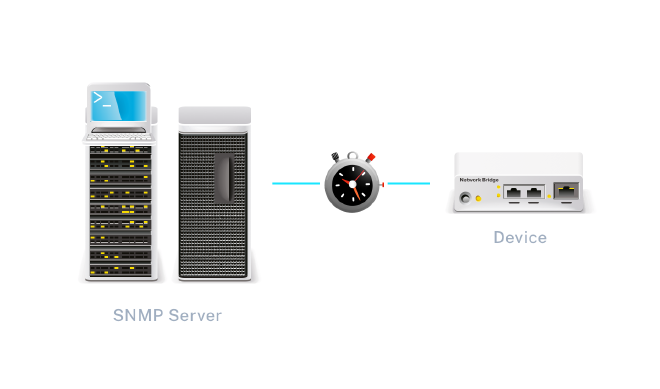
Networking devices use the SNMP protocol to communicate its status message. It is an on-demand request, where the call would be initiated from the server to fetch the data, which means the data shown on the application are not real-time. Users have to hit the refresh button to see the latest data.

Today, new technologies pull on real-time info; most of the legacy devices will support only SNMP protocol.
Solution #
Fetch only the necessary data and make the last updated time explicit to the user. Reduce the time interval of fetching data if the users are interested in seeing the latest data always.
3. Non-supporting competitors product #
Most of the networking company supports only their product and provides minimal support or no support for the products from other competitors, and This may seem right from the business point of view. But users need a single interface to monitor their entire network. It is a hassle for them to juggle between multiple devices to know the status. All the standard networking products offer accessibility and controllability option using the various protocol.
The difference in OS platform and coding standards from each vendor makes the reading difficult and controllable. From a company standpoint, it needs a lot of effort and makes the tool compatible with all the major competitors and regularly updates them. Still, network engineers are dyeing for such a tool.
4. Code reading capability #
Having multiple OS and coding types is another challenge for reading and formatting all the code types found on the device. The capability of coding within the tool and getting the response gives the trust of controllability.
Displaying the code without formatting and editing capability is not the one user expected to see. This is one of the main reasons users are habituated to use CLI rather than UI. Network engineers have the general mentality UI will be stuck somewhere where they will have to return to CLI. And it is true most of the cases.
Solution: #
Users who can complete a task in a single flow are essential rules in UX design. Facing roadblock on the progress should be eliminated at any cost. UI which can handle the complete cycle will earn trust from the users.

Thorough task analysis would help us learn the complete cycle and test it under various scenarios.
5. Not enough insights #
Each device pushes a vast pile of log data with plenty of error codes. When an incident happens, a network engineer will go through all this data to resolve it. Or they will wait for the tech support engineers to provide a workaround for the problem they are facing. Within this time, enough outage would already occur.
It takes a lot of time to process all the log information and identify the incident’s reason. Many of them are known issues which need a simple workaround to fix it.

Here is where the Automation can play in. The tech support team would continuously work on various incidents and log the fixes. If the system could automatically process the log information and identify the cause, it is easy to fix it immediately if the system known solution already. By automating the fixing mechanism, The monitoring’s effort can be reduced and helping the client reduce the support license’s spending.
6. Mobile Capability #
Network tools are mostly desktop-oriented; understanding the fact desktop provides the best circumference for the network monitoring, it is also a good idea to go mobile and alert the NE’s real-time whenever an incident happens. Not many of them are working on this space, but mobile apps would be a good area to explore in the future. It is not a fair expectation the network engineers should be available on the desk on their complete working hours.