Screen flow diagram better then Prototype

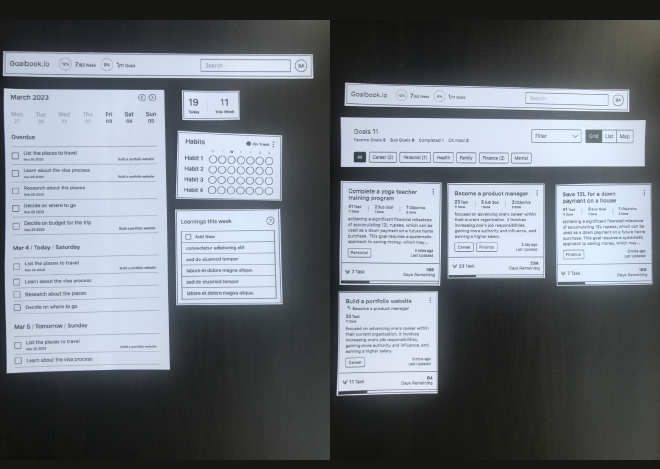
I’m currently working on a cool project called goalbook.io, which helps people work smarter on their goals. I hired a freelancer to help me out, and we started off by doing some user research. We interviewed 8 users from different backgrounds to get valuable insights. Our next step was creating a click-through prototype and conducting more testing before finalizing the design.

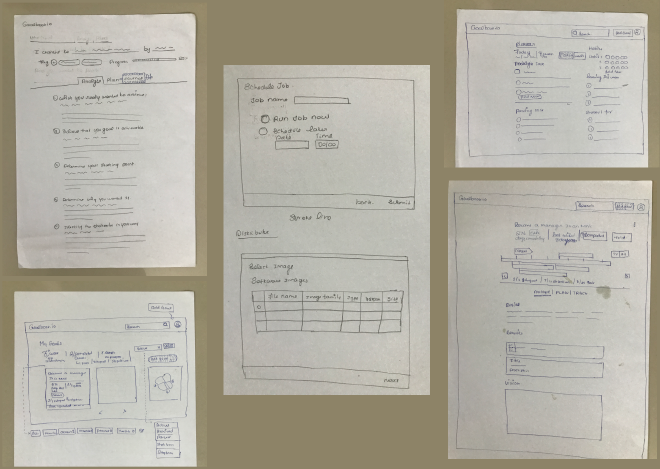
Now, here’s where things got a bit tricky. When I shared my sketches with the freelancer, something went wrong. I had made the sketches on my own and explained them in person, but it seems like the idea didn’t really get across.
You see, the problem was that although I explained most of the screens in the sketches, she still seemed unsure about starting the task. I realized that it was my fault as the presenter if the listener didn’t understand. I understood that she was having trouble visualizing the overall flow. Explaining each screen’s details separately made it difficult for her to see how they all fit together and create a prototype.
To simplify things, I decided to create a simpler version of the sketches. I designed all the key elements on the screens and cut them into individual pieces. Then, like a puppet show, I explained the flow to her using these cards. It seemed like a good idea at first, but it ended up being messy and didn’t convey the idea as clearly as I had hoped. Plus, it took a lot of time to create those cards and cut them out.

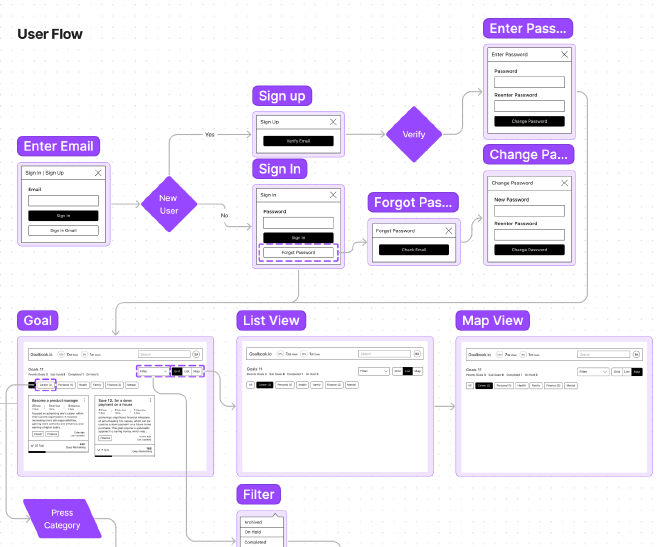
That’s when I turned to fig-jam, a design tool, and created a screen flow diagram. I copied and pasted the actual screens and presented the interaction of each screen on a single board. This helped her visualize the connections between each screen and made it easier for her to create the prototype I had requested.
Screen flow diagrams turned out to be a real game-changer. They helped us convey our ideas clearly and collaborate more efficiently. Even in a prototype, it can be challenging to describe all the conditional paths and there’s often a lot of back and forth. But with a screen flow diagram, we were able to present all the screens and give a much clearer overview of the project.

In conclusion, screen flow diagrams are incredibly helpful in fully explaining our ideas. They allow us to collaborate quickly and without any confusion. They also make it much easier to showcase the flow of screens, which can be quite complex in a prototype. So, if you’re working on a project, I highly recommend using screen flow diagrams to make your ideas shine!