Optimizing App Speed for Better UX: Achieve Instant Loading

Speed is one key factor in achieving good User experience. Although studies show that an App loading in under 3 seconds is acceptable, users are becoming increasingly impatient these days and expect the App to load almost instantly. A good rule of thumb is to aim for less than 3 seconds for the first load and under 1 second for subsequent pages.
But good speed is not an option; it is essential. Here are some supportive statistics from a recent study:
- 47% of consumers expect a website to load in 2 seconds or less.
- 40% of users will abandon a site that takes more than 3 seconds to load.
- The probability of bounce increases by 32% as page load time goes from 1 second to 3 seconds. This increase continues to 90% as load time reaches 5 seconds.
Source: WP Rocket Blog
These statistics highlight the importance of application speed and the potential loss businesses face if they don’t meet user expectations. In a highly competitive market, distressed users would easily find an alternative and there is very little chance they will give us another try.
I faced a similar issue with my MVP, goalbook.app, which helps users achieve their personal goals. During testing, we found that one of our critical APIs, which adds goals, could be optimized to 2.371 seconds at best, depending on user connectivity. This delay could lead to a poor user experience if users have to wait 2-3 seconds for every action.
I researched how other applications achieve faster speeds with minimal investment. One effective solution I found is background sync, a clever technique that achieves the speed users need without additional server investment.
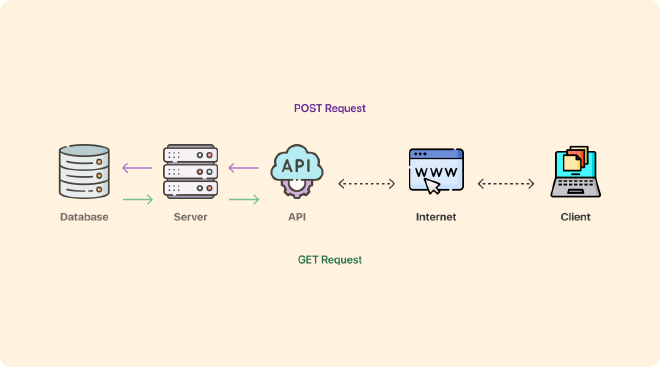
Before we get to it, let me explain how the current flow works and the data transfer between the client and the server: When a user submits a new goal, it sends a PUT request to the server to add the data to the database. This is followed by another GET request to fetch the latest data. So there are a total of 2 API requests and the process time.

Here is an illustration of the overall data transaction, which took 2.371 seconds to complete.

With this method, it’s nearly impossible to reduce the overall time to less than 2 seconds without high-end servers and server clusters.
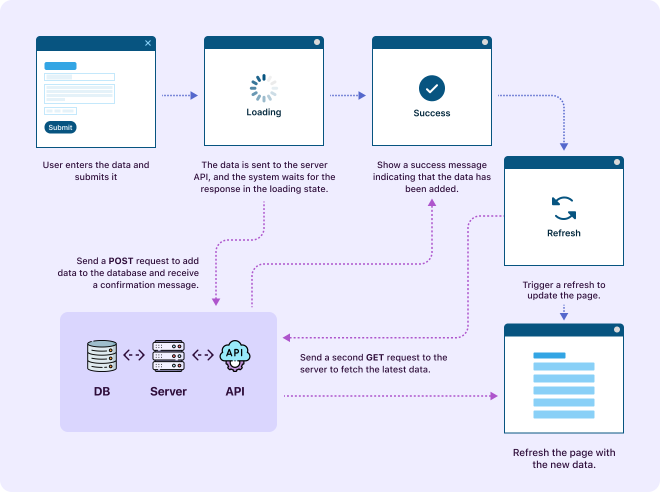
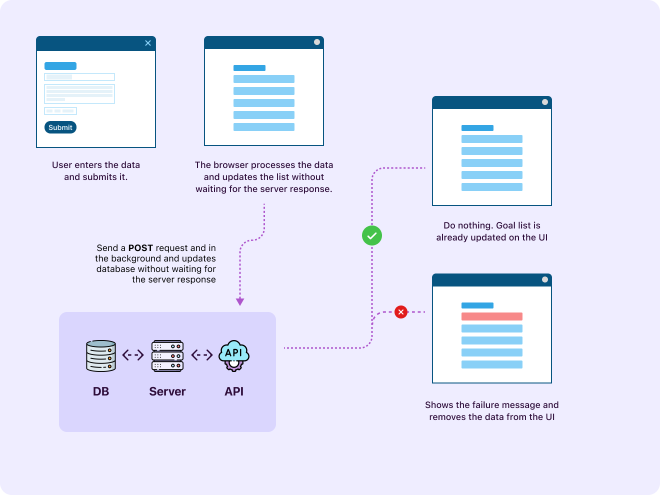
This is where the background sync technique would help. It is a method that gives our user the illusion of updating the content instantly without a delay. But technically, the data takes the same time to update the server. Instead of holding the user until both API requests are complete, the App would instantly update the content and handle the API requests in the background, allowing the user to continue working without interruption. Here is the illustration of the data transaction by the new method.

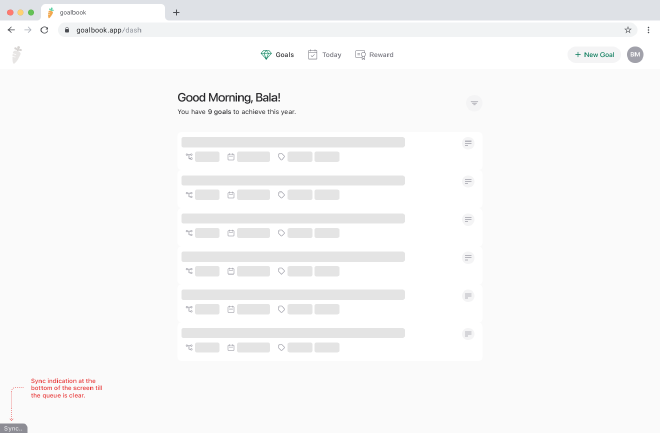
This simple code change would let the user work uninterrupted, and there would be a subtle indicator for sync at the bottom left corner of the screen.

Even though the server takes the same time to handle every request, we are giving the user the experience of good speed because they see their edits instantly. However, this technique can only work for PUT requests, not for GET requests when the data is fetched from the server.
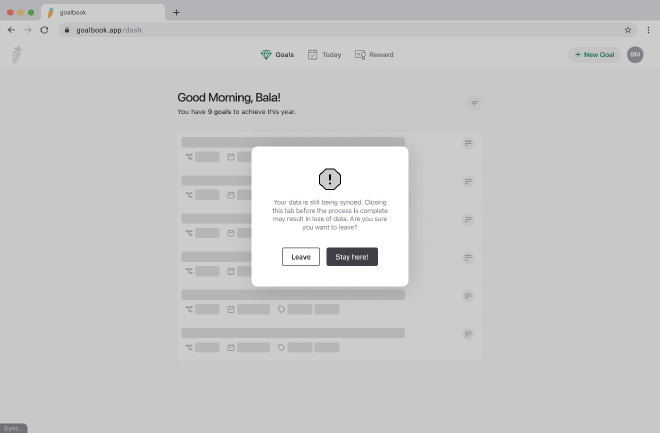
But not to worry, it might not take 3 seconds and can be handled on the initial load. The vast majority of the API requests are PUT requests. Also, if the user tries to close the tab or refresh the page before the data is synced, a warning message will appear and prevent the user.

Now the next issue is, since the user might have moved on to the next activity without waiting for the feedback from the server for the last activity, what if the data transaction failed? This holds a risk as the user would think their data is already saved.
So the easy fix is to retry the request until it is successfully updated. If it fails multiple times, then it is most likely a server error. In such a case, display a warning and prevent the user from doing any activity until it’s ready.
This simple design change can significantly improve the user experience. Though it requires some code tweaks, the effort is worth it. Otherwise, users might spend 3 seconds on every click and abandon the site. I hope this information is helpful, especially for designers. Please share your comments and thoughts below. Thanks!