Building Design Guidelines website (Self-Hosted)

Design guidelines help ensure consistency across our product. Initially, our team used Zeroheight to document these guidelines, but we decided to find an alternative due to privacy concerns and licensing costs. We need a simple tool that can be hosted on Cisco’s internal network and allows extensive customization. Additionally, the entire team should be able to collaborate and add content through a user-friendly backend.
When I heard this requirement, the first thing that came to my mind was Hugo. I have used Hugo to build several websites, including this blog. It is one of the popular headless CMS tools that helps create and manage websites efficiently.
Hugo has a simple idea of building pages from Markdown files stored in a specific folder. It doesn’t need any database; everything is stored and accessed from a Git repository. Most importantly, Hugo is an open-source tool that can be hosted on our own server, which is the ideal solution we’re looking for.

To install Hugo, I needed a theme. We didn’t have the time or technical resources to build our own theme from scratch. So, I wanted to find an existing theme that suited our purpose and could be customized to our needs.
After some research, I found Hextra, which is a clean and minimal-looking theme. It has built-in shortcodes for features like tabs, collapsible sections, steppers, callouts, pagination, etc. Additionally, it uses the Tailwind CSS framework, which I’m familiar with.

We have our frontend ready with some sample content already. What we need now is a backend where our team members can log in and manage the website.
Regarding the backend, our options are limited. Decap CMS (formerly known as Netlify CMS) is the only open-source framework that can be self-hosted and meets our requirements. I have used it previously on Netlify, where the configuration was straightforward.
I could easily set it up to match our content needs without any integration effort. However, when self-hosting Decap CMS, I might need to handle all the technical aspects myself.

Setting up the site required addressing several technical aspects. Here’s a summary of what I accomplished:
- Kept the Hugo site running using Node.js and automatically rebuilt the site whenever the repository was updated via a webhook.
- Integrated Hugo with Decap CMS using an enterprise GitHub account.
- Set up an external OAuth provider to fetch tokens and enable login to the backend.
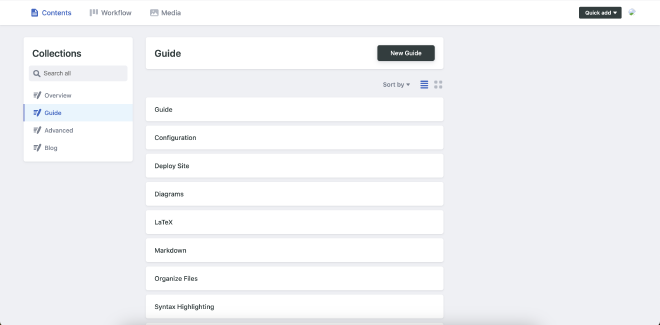
- Configured Decap CMS according to the frontend’s content structure.
- Created custom widgets for use on pages, such as do’s and don’ts, tables, etc.

To be honest, as a non-technical person, this was not an easy task to accomplish. I’m still wondering how I managed to do it. Usually, I would have given up if it took longer than expected. But this time, I was determined to see it through to the end. The result was satisfying, and it was a great learning experience for me. Now, we have our design system, which is fully controllable and customizable.

There are still many customizations I want to make and more custom widgets to build. I also want to give a short demo to the team on accessing and managing content from the backend. If anyone needs help with a similar exercise, please reach out to me